
|
|
|
|
前回の葉っぱに多角形ツール・らせんツールで花とツルを描き加えて
|
|
前回のアサガオの葉っぱに花を付け加え、暑中見舞いのはがきにします。
| |
|
多角形などのツール群
| |
|
|
多角形などのツール群(左から順番に…)
|
|
多角形を描く
| |
|
|
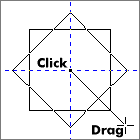
4角の多角形を描いてみましょう。
|
|
描きかたは、長方形ツールや楕円形ツールの時と全く同様です。
クリックしたまま斜め方向にドラッグして描きます。
| |
 |
 |
 |
|
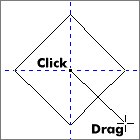
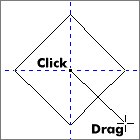
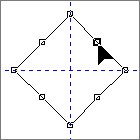
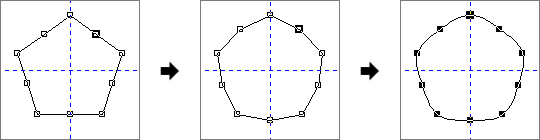
上の図はShift+Ctrlキーの併用で、ガイドラインに中心をスナップさせた4角の正多角形です。 |
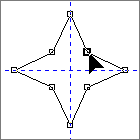
整形ツールで多角形の、一辺上にあるノードをクリック&ドラッグすると、 他の辺のノードも同様に動き、十字形になります。 |
Ctrlキーを押しながら、整形ツールで一辺上のノードをクリック&ドラッグしてみましょう。
|
|
星型を描く
| |
|
|
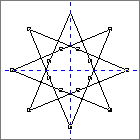
8角の星型を描いてみましょう。
|
|
星型の描きかたも、上の多角形と同じです。
クリックしたまま斜め方向にドラッグして描きます。
| |
 |
 |
 |
|
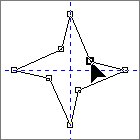
上の8角の星型はガイドラインにスナップさせShift+Crtlキーの併用で描いたものです。
|
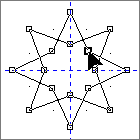
シャープ度を変更してみましょう。スライドバーを動かすと星型のシャープさを変更できます。
|
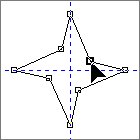
今度は、整形ツールで変形させてみます。
整形ツールで1辺のノードをクリック&ドラッグします。他の辺も同調して形が変形します。
また、多角形同様Ctrlキーの併用でオブジェクトの中心に向かいノードが動きます。
|
|
用紙サイズをハガキにします
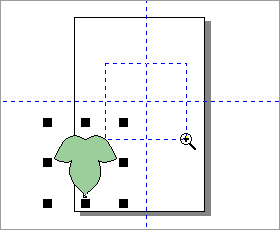
前回の葉っぱのファイルを開き、葉っぱを選択してコピー&ペーストでハガキサイズの用紙に貼り付けます。 又は、葉っぱのファイルを開いて、用紙をA4サイズからハガキサイズに変更してもいいでしょう。 葉っぱが用紙からはみ出していてもかまいません。 |
 |
|
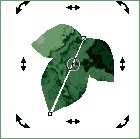
縦横それぞれのルーラーからクリック&ドラッグで、左図のように水平方向・垂直方向にガイドラインを
引いておきます。このガイドラインの交点に先程の多角形ツールでアサガオの花を描きます。
| |
|
朝顔の花を描きましょう | ||
 |
||
|
まず多角形ツールを選択し、プロパティバーの角数を5にし多角形アイコンにします。
|
しばらくは、ガイドラインにスナップさせる必要がないのでスナップを解除しておきます。
|
全てのノード(10個のノード)を整形ツールで囲み整形可能な状態にします。
|
|
グラデーションで塗りつぶし
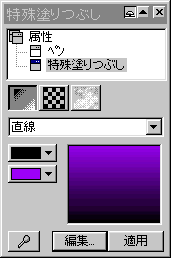
右の特殊塗りつぶしロールアップのウィンドウが開いたと思います。ちなみに属性>ペンをクリックすると
線の太さや、線の種類を変更できます。
|
 |
|
|
ウィンドウの下にプリセットとありますので▼をクリックすると、グラデーションに名前が付いたパターン が5つほど並んでいます。1番下の名前にマウスカーソルを持っていき青く反転させ、後はキーボードの↓ を押していくことによって、次から次にイロイロなパターンが現れます。取り合えずパープルワッシュを選び OKボタンをクリックして、先程描いたアサガオを選択し、適用ボタンをクリックし塗りつぶします。 | ||
|
| ||
 |
||
|
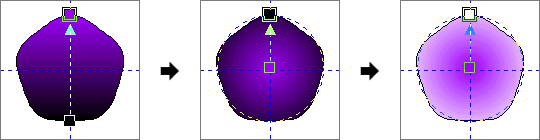
インタラクティブ塗りつぶしツールをクリックし、塗りつぶした花を
クリックすると上のようにグラデーションの方向と色を表す矢印が出てきます。
上に向かって黒から紫に変化する線形グラデーションがかかっている事を示します。
|
インタラクティブ塗りつぶしのプロパティーバーで直線のグラデーションを、 放射状のグラデーションに変えてみましょう。プロパティバー上の放射状グラデーション アイコンをクリックして下さい。中心から外側に向かっての円形グラデーションに変わリます。 |
次は色を変えてみましょう!始点の塗りつぶし選択ボックスの▼をクリックして白をクリックします。
白から紫へのグラデーションに変わりました。
|
|
花の中心部を描く | ||
 |
||
|
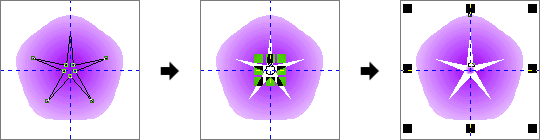
再びガイドラインにスナップをさせ、Shift+Ctrlキーの併用で5角の多角形を描きます。
|
☆の部分をパレットの白で塗りつぶし(左クリック)、輪郭線をパレットの×を右クリックしてなしにします。
|
特殊塗りつぶしロールアップウィンドウのスポイトマークをクリックするとカーソルが
大きな→に変わります。このカーソルで花びらの部分をクリックするとその塗り方が他のオブジェクトにも
適用されるようになります。中心の小さな円を選択し適用ボタンをクリックすると、
同じ塗りつぶしになります。花の完成です。
|
|
葉っぱをテクスチャで塗りつぶす | ||
 |
||
|
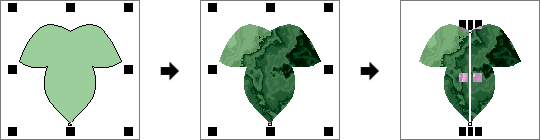
前回描いた葉っぱを選択します。
これまでは、単色で塗りつぶされていましたが、斑入りの葉っぱのように、
テクスチャで塗りつぶしてみましょう!
|
編集ボタンをクリックすると新たなウィンドウが開きます。テクスチャライブラリ横の▼をクリックすると さまざまなサンプル表題があります。 今回はサンプルの中からテキスチャリスト>マラカイトをクリックしてOKして下さい。特殊塗りつぶしウィンドウが 緑の斑模様になっています。葉っぱに対して適用します。 |
パレットの×を右クリックし、輪郭線をなしにします。
|
|
らせんツールでツルを描く | ||
 | ||
|
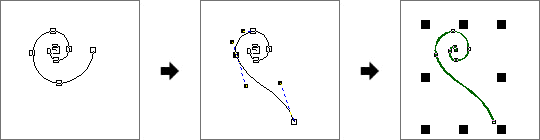
多角形ツール群を開き、らせんツールをクリックして下さい。らせんツールプロパティバーの らせんの回転数を2にして、クリック&斜めにドラッグしてらせんを描きます。 対称らせんと対数らせんの2アイコンがありますが、今回はどちらでも構いません。 |
整形ツールをクリックし、ノードの編集をしていきます。ノードの位置とコントロールポイント の向きを変え、変形させて下さい。 |
適当な形状になったところで、選択ツールにし線の太さを変えます。プロパティバーの輪郭の幅で
変更して下さい。
|
|
各オブジェクトを配置する | |
 |
 |
|
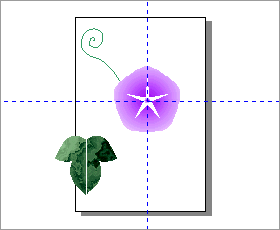
各パーツが出来ました。ガイドラインはもう必要ないので消してしまいます。
ガイドラインの上にカーソルを持っていくと両サイドが矢印⇔のカーソルになりますので、
クリック&ドラッグしてルーラー部にしまっておきます。
|
テキストツールで文字を入れ、
選択状態にすると、プロパティバー上で大きさ・書体が変更出来ます。
文字を縦書きにしたい場合は、プロパティバーの縦書きアイコンをクリックして下さい。
また、文字も他のオブジェクト同様イロイロな塗りつぶしが可能です。
|
|
マウスを使ってのオブジェクトの移動と変形 | ||
 |
 |
 |
|
オブジェクトの移動
|
サイズ変更
|
回転
|
|
最後にオブジェクトの重ね順を変えましょう!
今回までで、一通りの描画ツールの説明はしてきました。分りづらい所も多々あったと思います、 説明するのはムズカシイ…。次は何について書いていこうかなァ…。それぞれのツールしようかな、 ロールアップウィンドウについてかな…。 | ||
|
|
TECHNIQUE 一覧に戻る |
Copyright-1999
|