
|
|
|
|
今回はベジェツールについてです。
|
|
いよいよ、自由に曲線を描くベジェツールの登場です。
| |
|
|
線画のツール群(左から順番に…)
|
 |
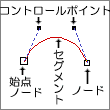
描き始める前に、ベジェ曲線の各部の名称を覚えておきましょう
描き始めの点=始点ノード(node:交点といった意味)
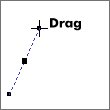
前回のフリーハンドでは、ほとんどドラッグなしのクリックのみで直線を引きましたが、
ベジェツールの使い方のポイントはドラッグにあるといっても良いでしょう。
|
|
 |
 |
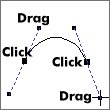
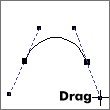
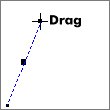
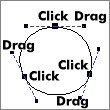
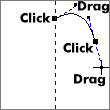
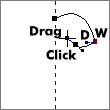
1.山型のセグメントを描いてみる
では、上の山型のセグメントを実際に描いてみましょう。
ベジェ曲線の軌跡とノード・コントロールポイントの関係を解かりやすくするためにグレーの線をおぎなってみました。 1方向の弧の場合2つのコントロールポイントは、両方とも円弧の外側に位置しています。 また、実際に描く線よりだいぶ外側にコントロールポイントがあります。 |
 |
 |
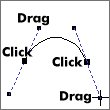
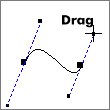
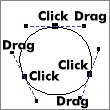
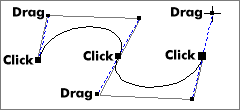
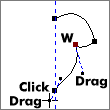
2.波型のセグメントを描いてみる
今度は波型のセグメントを描いてみましょう。
このようにドラッグする方向によってコントロールポイントの位置が変わり、曲線の流れも 変わってきます。 |
 |
 |
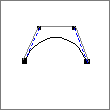
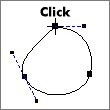
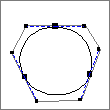
3.閉じたオブジェクトを描いてみる
今度は閉じたオブジェクトを描いてみましょう。
最後のドラッグはしなくても閉じたオブジェクトにはなります。 |
 |
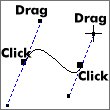
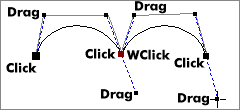
4.コントロールポイントが3つの波型を描いてみる
3の図のようにコントロールポイントが2つでも、波型は描けます。ただし膨らみが大きい場合はコントロールポイントがあまりに長くなってしまい、後々困る事があります。そこで、コントロールポイントを3箇所にします。
|
 |
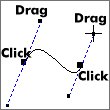
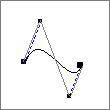
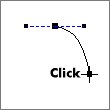
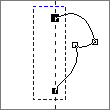
5.ダブルクリックで尖らせる
今までの描き方だと、セグメントどうしが必ずなだらかに繋がってしまいます。
左の図のように、山と山を結んでいるノードを鋭角にしたい場合はそこのノード(図では赤の四角になってます)をWクリックする事で可能です。
|
|
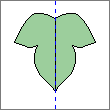
左右対称に朝顔の葉っぱを描いてみましょう! | |||
 |
 |
 |
 |
|
葉っぱの上部から描き始めます。
|
葉っぱの先を尖らせたいので、最後のノード上でWクリックをし、そのままボタンから指を離さずに左方向に向かい少しだけドラッグしてからボタンを離します。
|
続けて下の葉っぱを描きます。ここも尖らせたい部分なので、最後のノード上でダブルクリック
をしそのままボタンを離さずに右斜め下に向かいドラッグしてからボタンを離します。 |
これで右半分の葉っぱがかけました。きちんと描けてなくても全然かまいません。
|
 |
葉っぱをクローンする 2つのノードが選択されている状態でプロパティバー(プロパティバーが出ていない場合は整形ツールアイコンをWクリックするとノードの編集ウィンドウが開きます)の曲線を閉じるアイコンを押して下さい。ノード間が直線で繋がれ、閉じたオブジェクトになりました。パレットの色を左クリックし塗りつぶします。 右半分の葉っぱをクローンし左側に配置します。まずツール>オプション>一般の設定ウィンドウにある複製の配置を水平方向・垂直方向とも0.0mmに設定しておきます。これで今後、複製やクローンを したオブジェクトが元のオブジェクトと同位置に作成されます。
先に描いた右半分の葉っぱを選択ツールで選択しクローンアイコン(クローンアイコンが出ていない場合は編集>クローン)をクリックします。クローンが同じ位置に作られました。ステータスバーに曲線のクローンと出ているはずです。クローンオブジェクトが選択されている状態で変形ロールアップウィンドウを開きます。スケール/ミラーをクリックします。この場合右側の葉を左側に反転させたい
ので水平ミラーボタンを押します。変形ロールアップウィンドウに小さな下向き三角アイコンがありますので、それを押すと中心が○その周りを8個の□(選択されているオブジェクトの周りに配置されている8個の黒い■を示しています)で囲まれた図が出てきます。これが、どこの位置にミラーを作るかの指定になります。左側の真中にチェックを入れ、適用ボタンを押します。
左の図のように配置されればOKです。 | ||
|
ベジェツールのまとめ…
簡単に言ってしまうと、クリックしドラッグして離す、の繰り返しです。
| |||
|
余談:ベジェ曲線について…
ご存知の方も多いでしょうが、絵を描くソフトには大別して[ペイント系(又は写真加工)]
と[ドロー系]
の2種類のソフトウェアがあります。両方をパッケージングしたものも多くなっていますが、基本的には2系統に分かれます。
両ソフトウェアの違いを自分なりの勝手な解釈で簡単に説明しますと…
|
|
|
TECHNIQUE 一覧に戻る |
Copyright-1999
|