|
フリーハンドツールを使って…
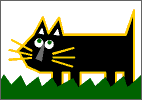
右の猫は、目以外は全てフリーハンドツールで描いたものです。
まず、胴体を下に説明してある゛4のクリックしてからダブルクリックの繰り返し"で描きます。
耳と鼻も同様に描き、輪郭線をパレットの×でなしにしてあります。
ヒゲを゛2のクリック&クリック"で描き、最後に草むらを゛6で説明するCtrlキーの併用"で、
両下サイドを90度にして描きました。最後に目を楕円形ツールで入れます。
以下にフリーハンドツールの使い方を何種類か説明します。
(画像が多くなりすぎるので、GIFアニメを使っています。アニメーションが止まったら、再読み込みして下さい。また動き出します。アニメーションがうるさい場合はブラウザ上のアニメーションの停止をお願いします。)
|
 |
|
 |
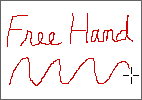
1 クリック&ドラッグ
左の図は、ドラッグして描いたものです。マウスの左ボタンを押しっぱなしにして、
線を描きます。文字どおりフリーハンドです。
ペイント系ソフトウエアでは、この方法で描写することも多いですが、
ドロー系ソフトではあまり利用しない方法でしょう。
また、コーレルドローには、自動トレース機能(ベクトルデーターに変換する)もついています。
きちんとトレースされた試しがないので、個人的にはあまり使ったことがありません。以下に簡単な説明をしておきます。
ビットマップで取り込んだ、画像を選択ツールで選択します。
フリーハンド(またはベジェツール)でビットマップ上のトレースしたい部分をクリックすると自動的にトレースしてくれるとのことです。
もし試してみたい方はヘルプトピックでキーワードに自動トレースと入力して、詳細をご覧下さい。
|
|
 |
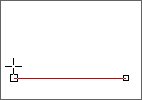
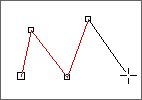
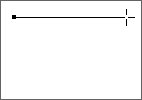
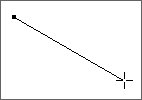
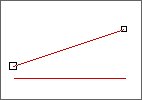
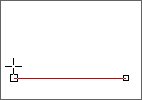
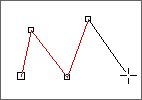
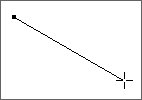
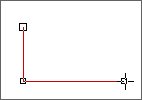
2 クリック&クリック
直線を引くのに良く使います。
まず任意の位置で左クリックしボタンを離します。クリックした位置からマウスを動かすと
線がくっついてきます。適当な位置でまた、左クリックをします。直線が引けたと思います。
使用例としては、長方形に対角線を入れたい時。または、長方形(円形)の中心に線を引きたい
場合等に便利です。どちらの場合もオブジェクトにスナップを適用することによって可能になります。例えば対角線を入れたければ、長方形を描いた後オブジェクトにスナップをし、長方形の角から反対側の角に向かって直線を引きます。
左の図の場合ですと、左下でクリックし右横に線を引っ張って左クリック。次に最初の線のチョット上で左クリック。マウスを右斜め方向に動かし左クリックし、別々の2本の直線を引いています。
|
|
 |
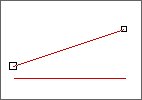
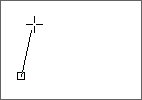
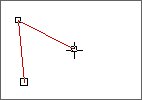
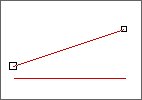
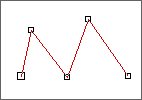
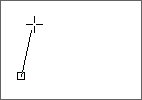
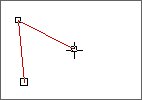
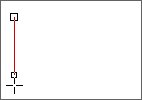
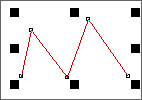
3 クリック&ダブルクリック&クリック
連続した直線を描く方法です。
線の始まりとしたい位置で、左クリックをします。マウスを動かし、線を引っ張ってきます。
適当な直線が引けたら、今度はダブルクリックをします。再度マウスを動かし直線を引っ張り
終点としたい位置で、左クリックで止めます。
選択ツールで今描いたオブジェクトを囲むように対角線上にドラッグしてみて下さい。
全部の線分が繋がっていれば、画面下のステータスバーに曲線レイヤーと表示されることでしょう。
もし2オブジェクトを選択と表示されているなら、どこかの点(ノード)が繋がらず、2つの線分に分れてしまっていることを表します。
ダブルクリックが苦手で、直線が繋がらない方は、フリーハンドアイコンを右クリックし、プロパティを選んで下さい。オプション画面が開き設定が変えられます。自動結合のピクセル値を上げてみて下さい。
それでもうまく繋がらない時は、このページの最後の方の゛7 整形ツールで修正する"をご覧下さい。
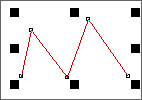
左の図では、下の両サイドが左クリック・中間の3点がダブルクリックです。
|
|
 |
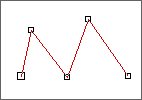
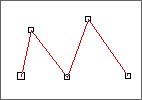
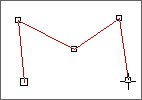
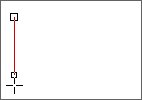
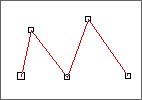
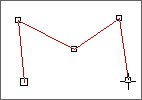
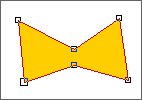
4 クリック&ダブルクリック&クリックで閉じたオブジェクト
3の応用で連続した直線で閉じた図形を描きます。
まず、線の始点で左クリック。マウスの移動&ダブルクリックの繰り返しをします。
そして最後の線分を引くときに、描き始めた始点にマウスを移動させ、左クリックで閉じます。
きちんと閉じたオブジェクトになっていれば、塗りつぶしが出来るはずです。パレットの色を左クリックして色が塗りつぶされればOK。塗りつぶしが出来ない場合は2と同様にどこかのノードがくっついていない為、いくつかの線分に分れてしまっているからです。
この場合も゛7 整形ツールで修正する"をご覧下さい。
また、始点と終点がうまく合わせられない場合は、3と同様にフリーハンドのオプション画面の自動結合のピクセル値を上げる。もしくは、オブジェクトにスナップ機能をさせれば始点にピッタリと終点が付くはずです。
|
|
 |
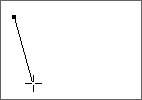
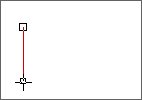
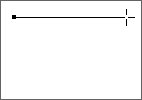
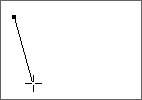
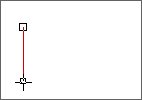
5 クリック&Ctrlキーを押しながらクリック
Ctrlキーを押しながらマウスを動かし左クリックすることによって、任意の角度に直線を引けます。
ツール>オプション>一般の設定に規制角度という項目があります。そこに角度を例えば
15.0(度)と入力しておきます。
任意の始点で左クリック、そしてボタンを離し、今度はCtrlキーを押しながらマウスを動かし
て見ましょう。
今までの説明と同様に、線が伸びていきますが角度を規制されている為、カクカクした動きになると思います。
Ctrlキーを押しながらマウスを横に動かし左クリック(Ctrlキーを押したまま)で水平線が、縦に動かし左クリックで垂直線が引けます。
左の図はマウスの動きによって角度が15度ずつ移行しているところです。画面下のステータスバーに角度が表示されているはずなので、確認して左クリックで終点にします。
角度の設定は何度でもよいと思いますが、斜め45度と60度は引けた方が何かと便利なので、15度が
お勧めでしょう。
|
|
 |
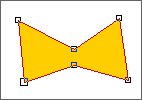
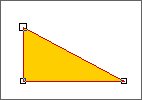
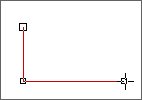
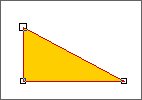
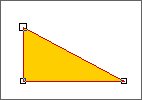
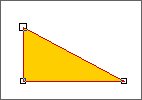
6 クリック&Ctrlキーを押しながらダブルクリック
今までの応用で直角三角形を描いてみましょう!
左の図は底辺左の角が90度の直角三角形です。
まずは、左上の頂点から描き始めましょう。
最初に左クリック、そしてCtrlキーを押しっぱなしにしたまま下にマウスを移動(垂直線)してダブルクリック。
まだCtrlキーを押したままにして、右方向にマウスを移動(水平線)し、ダブルクリック。最後の斜辺は
Ctrlキーを離し、始点に向かって左クリックで閉じます。
試しにパレットの色を左クリックし、閉じているか確認して見ましょう。
フリーハンドツールでも楕円ツールでも閉じたオブジェクトであれば、選択した状態で
パレットの色を左クリックすると塗りつぶしが出来ます。パレットの色を右クリックすると輪郭線の色を変えられます。また、オブジェクトを選択しない状態で、パレットを左クリック(塗りつぶし)または右クリック(輪郭線の色)すると、別ウィンドウが開きます。グラフィックにチェックマークを入れておけば、以降に描く図形は全てその色の塗りつぶし(または輪郭線カラー)になります。
この方法で、今回の図は全ての輪郭線カラーを先に設定して描いてます。
|
|
|
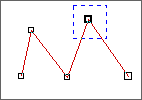
7 整形ツールで修正する
|
 |
 |
 |
|
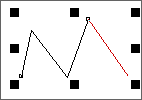
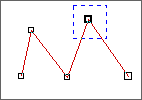
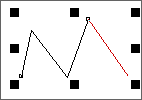
線分が繋がっていない場合、選択ツールで全てを囲むと、
ステータスバーに゛2オブジェクトを選択"と表示されます。
図では分りやすくする為、線の色を変えてあります。
黒と赤い線は繋がってません。このように、線分が繋がっていない場合、選択された状態で
結合ボタンを押します。 |
結合された証拠に、2色だった線がどちらかの色になります。
しかしこのままでは、単に1つのオブジェクトになっただけで、肝心の離れた点(ノード)は
繋がったことにはなりません。
重なって1つに見えているだけで、実際には右上のノードが離れています。
|
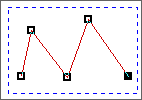
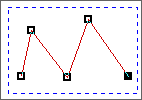
ノードを繋ぐには、整形ツールで離れているノードを囲むように、
対角線上にドラッグします。2つのノードが選ばれたことになります。
プロパティバーに
ノードの結合アイコンが出ますので、そのアイコンをクリックすると、離れていた2つのノードが1つになります。
これで全ての線がつながりました。 |
|
|
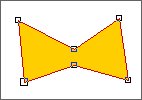
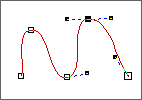
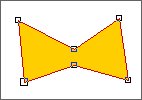
8 直線を曲線化(ベジェ曲線)する
|
 |
 |
 |
|
次回説明する予定のベジェツールは、慣れるまではチョット難しいかもしれません。
そこで、今回描いた直線を曲線化する方法を紹介しておきます。
連続した直線(閉じたオブジェクトでもOK)の、全てのノードを整形ツールで囲みます。
全てのノードが選択された状態で、プロパティバーの曲線ボタンをクリックします。見た目には直線のままですが、曲線化されています。 |
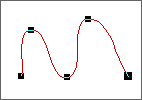
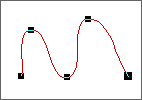
次に全てのノードが選択された状態のまま、スムーズまたは対称ボタンをクリックして下さい。
上の図では、スムーズを適用しています。
ギザギザした線が滑らかな曲線になった事でしょう。詳しくは次回に書きますが、
スムーズの隣にある尖化(センカと読むらしい)アイコンだと、尖った曲線になります。
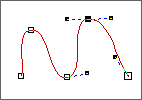
左の図で曲線化しても、ギザギザしていたのは、全てのノードが尖化だった為です。 |
左の図では、全てのノードが選択されている状態です。整形ツールで何も描いてない場所を1回クリックすると各ノードが黒から白の四角に変わります。どこか1点のノードをクリックまたは囲んでみて下さい。その1点が選択され黒くなります。選択されたノードから点線が伸び、その端に小さな四角が現れます。これがベジェ曲線を描くうえで、重要なコントロールポイントですが…今回はここまで! |
|
|
まとめ…
フリーハンドツールは基本的に、直線を引くものと思っています。
[クリック&クリックで直線]・[クリック&Wクリック&クリックで連続した直線]
[クリック&Wクリック&始点でクリックが閉じた連続直線]・[クリック&Ctrl+クリックで角度規制]
と覚えておいて下さい。また、連続直線のWクリックは単に終点を意味するクリックと始点を意味するクリックの2つを組み合わせただけだと思いますので、そんなに早くカチャカチャッとしなくても大丈夫です。
|