
|
|
|
|
今回は修正の仕方についてです。
|
|
前回までのこのページで、最低限覚えておきたい4つの描画ツールについて説明してきました。
しかし、長方形ツール・楕円形ツールで描いたものはそのまま修正を施そうとしても出来ません。
| ||
|
楕円ツールで描いたオブジェクトを整形する |
||
 | ||
|
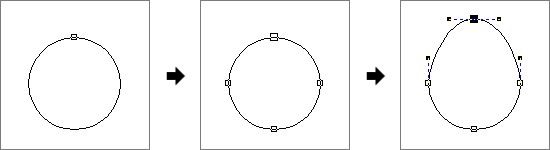
1.上の正円は楕円ツールで描いたものです。
整形ツールでこの円をクリックすると上部に1個のノードがあるだけです。
|
2.曲線に変換した円を整形ツールでクリックしてみると、ノードが4つになっています。
|
3.曲線に変換された円をタマゴ型にしてみましょう。
|
|
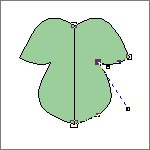
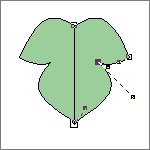
では、前回のアサガオの葉っぱを修正していきましょう。左側のクローンはいじらないで、右側の元の
葉っぱに修正を加えます。左側がちゃんとクローンになっていれば、右側の葉っぱを直すだけで一緒に変化するはずです。
| |
|
|
ノードの編集ロールアップ(左から順番に…)
|
|
整形ツールでの修正には以下の3つの方法があります | ||
 |
 |
 |
|
セグメントを動かす
セグメント(線)上でクリックし、そのまま指を離さずにドラッグします。
ノードの位置は変わりませんが、動かしたセグメントの両端のコントロールポイントの傾き、及び長さが変わります。ノードにコントロールポイントが重なってしまってうまく引き出せない時などに使うと便利です。
|
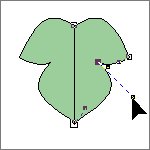
コントロールポイントを動かす
どこか1点のノードをクリック又は囲むと、そのノードから伸びているコントロールポイントが
現れます。コントロールポイントをクリックしたままドラッグすることにより、曲線の形状が変わります。 |
ノードを動かす
1点または複数のノードをクリック&ドラッグすることによって、ノードの位置を変えることが
出来ます。
複数のノードを選びたい場合は、整形ツールで囲むか、Shiftキーを押しながらノードを次々にクリックしていきドラッグします。
|
|
ノードの編集
| ||
|
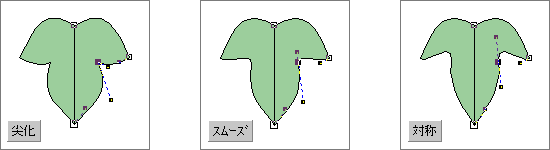
1.ノード(コントロールポイント)の属性 | ||
 |
||
|
尖化(せんか)=2つのコントロールポイントが別々に動きます。
|
スムーズ=2つのコントロールポイントが1直線上に位置します。ただし2つのコントロールポイントの長さは違います。
|
対称=2つのコントロールポイントが1直線に位置します。そして2つのコントロールポイントの長さも
同じです。
|
|
2.ノードを消去する | ||
 |
||
|
試しにノードを1つ減らしてみましょう。
|
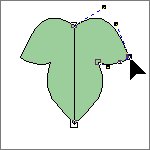
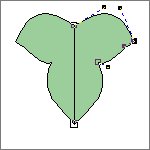
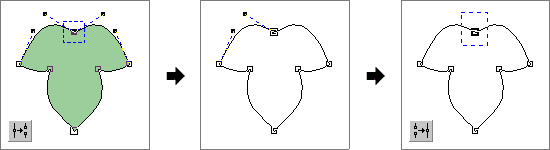
ノードを消去したついでに、葉っぱの形を変えてみましょう。
|
上のノードのコントロールポイントを下にさげ、下のノードのコントロールポイントを
短くします。 |
|
3.ノードを追加する | ||
 |
||
|
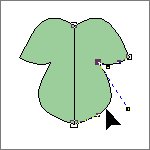
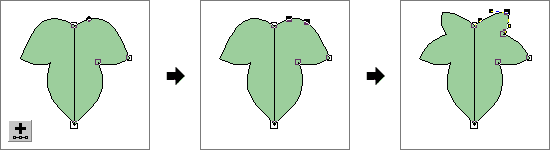
今度はノードを追加してみましょう!
|
今度も葉っぱの形を変えてみます。
|
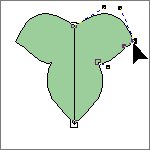
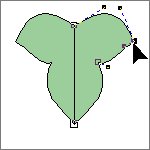
追加したノードの1つをクリック&ドラッグして、位置を変えます。
もう1つの追加したノードの位置も上の図を参考に動かして下さい。
|
|
4.ノードを自動的に減らす | ||
 |
||
|
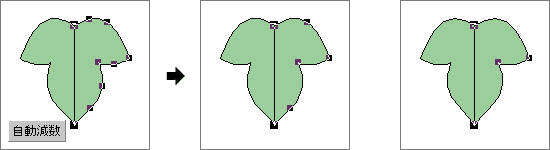
上のようにノードの数が多すぎると、細かなカーブの繋がりになってしまい、滑らかな線の繋がりになりません。
|
整形ツールで全て、又は減らしたい部分の複数のノードを囲みます。ノードが選択されている状態で
自動減数ボタンをクリックします。
|
左の図では下に1つノードが残っています。自動減数の値が小さいほど、減らしてくれるノードが少なくなります。
|
|
5.セグメントを直線に変換する・ノードを整列させる | ||
 |
||
|
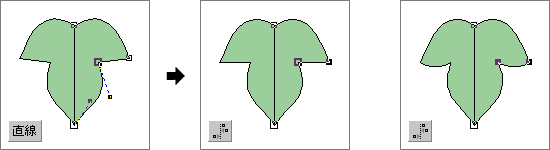
曲線を直線にします。
|
ノードとノードを整列させる。
|
直線に変換しないで、曲線のまま水平方向にノードを整列させると、上の図のように
ノードのみが横に並びます。
|
|
6.セグメントを曲線に変換する | ||
 |
||
|
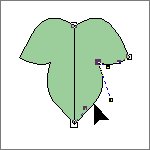
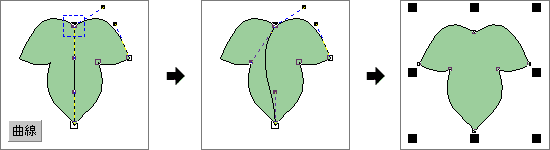
直線を曲線に変換します。
|
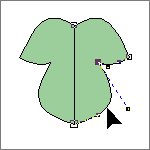
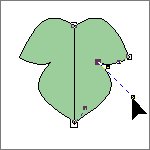
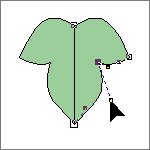
ここのノードは尖化なので、新たに出来たコントロールポイントをドラッグしても、 もう一方のコントロールポイントに影響はありません。新しく出来たコントロールポイントをドラッグして右の葉っぱの一部が左側の葉っぱに重なるようにして下さい。 |
ここまでの修正で気に入った葉の形になったら、クローンを解除して1つの葉っぱにします。
|
|
7.曲線の分割・ノードの結合 | ||
 |
||
|
ついでに、曲線の分割の説明もしておきます。
|
上の1つのノードが2つのノードに分割され、開いた曲線になってしまった為、塗りつぶしが出来ない状態になってしまいます。 |
今度は反対にノードの結合をしてみましょう。
|
|
8.曲線を閉じる | ||
 |
||
|
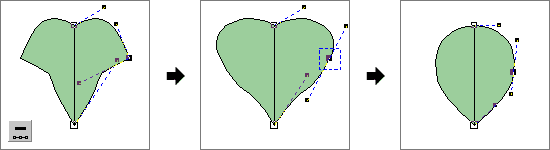
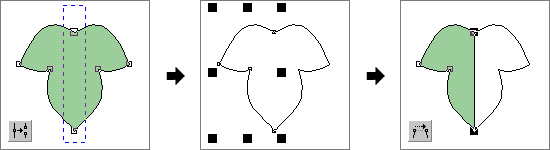
曲線の分割も他のノードの編集機能と同様に、複数のノードに対して有効です。 縦2つのノードを囲み、曲線の分割ボタンをクリックします。 |
ツールバーの分割アイコン(なければアレンジ>分割)をクリックすると、左右の半分の葉に分かれます。選択ツールで片方の葉を選択し直します。 |
片方の葉が選択されている状態で整形ツールにし、先程分割した2つのノードを囲み曲線を閉じるアイコンをクリックすると左半分の葉が閉じた状態になります。 |
|
整形ツールのまとめ
| ||
|
|
TECHNIQUE 一覧に戻る | |