
|
|
|
|
今回は長方形ツールについてです。
|
|
長方形ツールの基礎の基礎
|
||
 |
 |
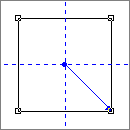
まず長方形ツールをクリックします。Ctrlキーを押したまま、クリックしながら斜めにドラッグして正方形を描きます。
|
 |
 |
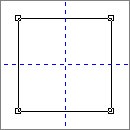
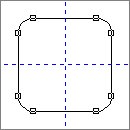
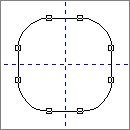
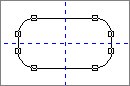
次に長方形を描いて、角の丸みをとってみましょう!
|
|
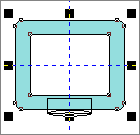
長方形ツールでディスプレイを描いてみよう! | |
 |
1
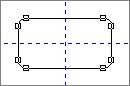
取り合えず、水平と垂直方向にガイドラインを引いておきます。
|
 |
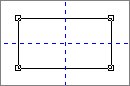
2
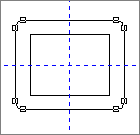
選択ツールで長方形を囲み(またはShiftキーを押したまま、外側と内側の長方形をクリック
し)2つの長方形を選択します。
|
 |
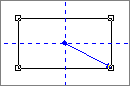
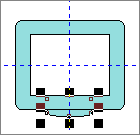
3
小さい長方形を選択状態にし、右の真中の黒いマス目(コントロールポイント)の上にマウスを持っていき楕円の右端に向かってクリック&ドラッグします。楕円に両端が接した長方形になるはずです。
|
 |
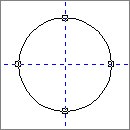
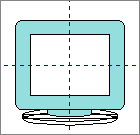
4
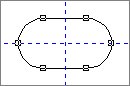
3と同じ要領で、再度ガイドラインにスナップさせ中心からの楕円形を描きます。
描いた楕円形を選択し変形ロールアップの配置を選び、複製に適用ボタンを押します。
台座の厚み分になるように矢印キーの↑なり↓で移動させて下さい。
|
 |
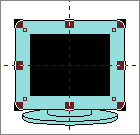
5
下の楕円と長方形の2オブジェクトを選択しウェルドさせ、最背面に重ね順を変えます。
|
 |
6
ここではモニター中にテキストツールを使い、文字を入れました。
|
|
|
TECHNIQUE 一覧に戻る | |