
|
|
|
|
テキストに視覚的効果をつけてみましょう! |
|
テキストに効果をつける
|
 |
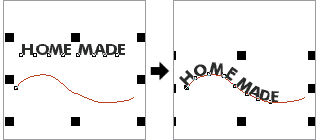
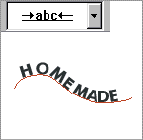
テキストのパス結合
*テキストのパス結合ウィンドウで配置等の設定が出来ますが、テキスト部を選択するとプロパティバーで変更可能なので、そのまま適用をします。ただしパスだけを選択し、削除(Deleteキー)してしまうと、パス結合のプロパティーバーは出てきません。 |
|
パスに結合したテキストの配置をプロパティバーで修正! | |||
 |
 |
 |
 |
|
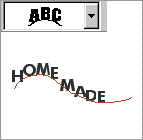
文字の並べ方
|
文字とパスの関係
|
パスの中心に配置
|
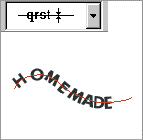
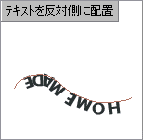
パスの反対側に配置
*どの場合も元の状態にしたい時は、元に戻すアイコンをクリックすれば戻ります。 |
 |
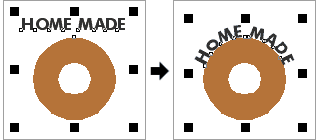
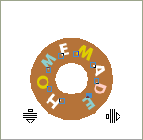
閉じたオブジェクトをパスに指定
|
|
ドーナツ型の中にテキストを配置してみよう! | |||
 |
 |
 |
 |
|
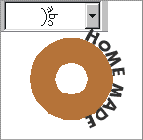
文字の位置
|
文字とパス間の距離
|
整形ツールで文字間
|
文字色を変更
*テキストの整形については、前回を参考に! |
 |
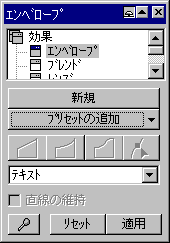
エンベロープ効果を使う
テキストを選択してから、プリセットの追加▼をくりっくしてみて下さい。さまざまな形状の枠が並んでいます。 適当な枠をクリックし、適用をクリックするとプリセット枠内にテキストが配置されます。 *エンベロープ効果はテキスト以外のオブジェクトにも適用できます。どちらの場合もまずオブジェクトを選択し、プリセットの枠を選ぶことで適用ボタンをクリック出来るようになります。 |
|
アートテキストをエンベロープに適用してみる | |||
 |
 |
 |
 |
|
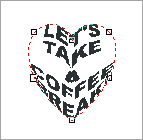
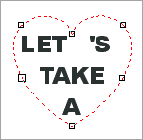
1.テキストを選択
|
2.プリセットを選ぶ
|
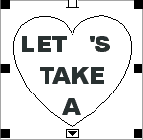
3.エンベロープに適用
|
4.テキストを選択
|
|
段落テキストをエンベロープに適用してみる | |||
 |
 |
 |
 |
|
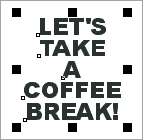
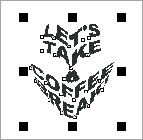
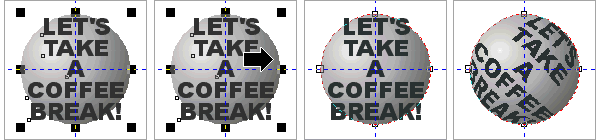
1.テキストを選択
|
2.プリセットを選ぶ
|
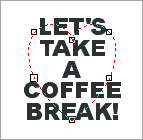
3.エンベロープに適用
|
4.テキストを選択
|
|
他のオブジェクトをエンベロープ枠に指定する | |||
 |
|||
|
1.テキストを選択
|
2.スポイトをクリック
|
3.エンベロープに指定
|
4.適用をクリック
*段落テキストでも他のオブジェクトをエンベロープに指定できます。その場合は文字自体は変形しません。
|
|
ついでに・・・オブジェクトを他のオブジェクトにエンベロープしてみます! | |||
 |
|||
|
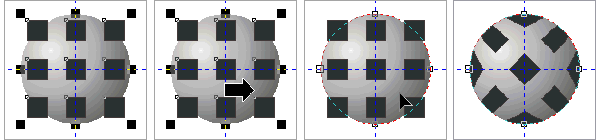
1.オブジェクトを選択
|
2.スポイトをクリック
|
3.エンベロープに指定
|
4.適用をクリック
|
 |
プリセットマネージャーを使う
このpresetのサンプルには相当重いものもありますので、適用されるのに相当時間がかかったりします。
特にノード数の多いオブジェクトに適用すると、かなりヘビーになります。
*Ver.6では、このプリセットはわかりやすい場所にあったのですが、Ver.7以降は隠れた存在になってしまいました。あまり、使ってほしくない機能なのかな・・・。 |
|
来月は、チョット気が早いけど・・・年賀状に写真を取り込みたい方のために、写真やビットマップ系ファイルをインポートする方法の予定です。 |
|
|
TECHNIQUE 一覧に戻る | |